Hola Blog...
Vengo a comentarte sobre la crítica a la Comic Sans, esa moda de la cual tengo mi propia opinión.
¿Criticar una tipografía porque todos la critican? Mmm...
Un Diseñador Gráfico debería estar claro que toda herramienta ó elemento tiene un lugar y un momento en el que puede ser útil. Las modas pasan de moda, así que criticarla porque todo el mundo lo hace, es tonto. Es educativo leer ó escuchar argumentos del porqué no funciona esta tipografía, hay mucho que hablar sobre la Comic Sans pero creo que somos nosotros los que tenemos que aprender sobre ella.
Experimento
Me he dedicado a hacer encuestas entre los niños con lecto-escritura establecida. En el momento que están usando la computadora y tienen ánimos de escribir es muy interesante observar, como se sienten atraídos e identificados con esta criticada fuente; cabe destacar que les doy a escoger entre la prestigiosa y clásica Times New Roman y las muy usadas Verdana, Trebuchet y por supuesto la inevitable Arial (tipografías que todo computador tiene normalmente).

Al final de cada publicación hay una línea que dice:
"Alimenta a mi Blog" escoge una cantidad de puntos y así podrás alimentarlo.
En mi experimento les pregunto el porqué la escogen, normalmente me dicen: "No se... es linda", "Es divertida" ó simplemente un honesto: "¡Me gusta!".
En conclusión, la acribillada y arrinconada protagonista de esta conversación, funciona para lo que se diseñó.
Animaciones de Microsoft
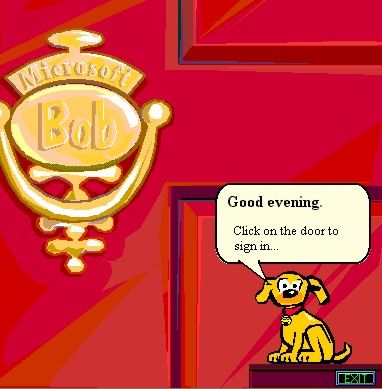
En resumen es eso, la Comic Sans fue diseñada COMIquitas, es una versión script cartoon informal, pensada para complementar las animaciones de Microsoft y aparecer en sus globos de conversación; pues antes de 1994, no había opciones en la lista de tipografías del paquete de Microsoft Bob (versión Beta) que combinaran con una animación, de hecho está inspirada en las letras usadas en los cartoons magazines/libros de comiquitas que el creador tenía en su estudio.
 |
| Esta era la imagen que Vincent Connare refería. El globo de conversación usaba Times New Roman. |
Quien la diseñó también creó la Trebuchet (tipografía que uso para mi blog) y los populares Webdings (donde aparece casualmente el globo de conversación que tomé como plantilla para la viñeta que hice para este post). Su nombre: Vincent Connare, él ni siquiera la llama tipografía, sino "solución a un problema", así que que este señor está muy claro del porqué el mundo binario la necesitaba.
Sorpresa
Ha sido la inspiradora para crear una tipografía para disléxicos.
Pues sus formas ayudan a estas personas a no confundir la 'p' con la 'q' y la 'b' con la 'd', así que a partir de ella nació la Lexia Readable.
Ha sido la inspiradora para crear una tipografía para disléxicos.
Pues sus formas ayudan a estas personas a no confundir la 'p' con la 'q' y la 'b' con la 'd', así que a partir de ella nació la Lexia Readable.
De hecho, me impresiona lo bien que funciona la Comic Sans en la web en un punto muuuuuy pequeño, es increíblemente legible.
Me gustaría que los colegas pensaran un poco antes de tirarse la mano en la cara ó en la boca horrorizados cuando la vean y primero analicen si el entorno combina con ella ó si quien la empleó fue un niño, un usuario con un espíritu jovial y relajado ó un diseñador gráfico creando material para niños. El día que querramos hacer una caricatura y usar los globos de conversación, pues vamos, usemos la Comic Sans.
......................................
Al final de cada publicación hay una línea que dice:
"Alimenta a mi Blog" escoge una cantidad de puntos y así podrás alimentarlo.


No hay comentarios:
Publicar un comentario